Blog do Zeilke
Normalmente quando queremos centralizar um elemento dentro de outro, usamos a propriedade “margin: 0px auto”, como demonstrado no exemplo abaixo.
<div class="caixa-azul"> <div class="caixa-vermelha"></div> </div>
.caixa-azul{
width:400px;
height:100px;
padding:20px;
background-color:blue;
}
.caixa-vermelha{
width:100px;
height:100px;
margin:0px auto;
background-color:red;
}
Porém quando adicionamos mais uma caixa vermelha, ao invés de ficarem as duas alinhadas ao centro, cada uma fica em uma linha.
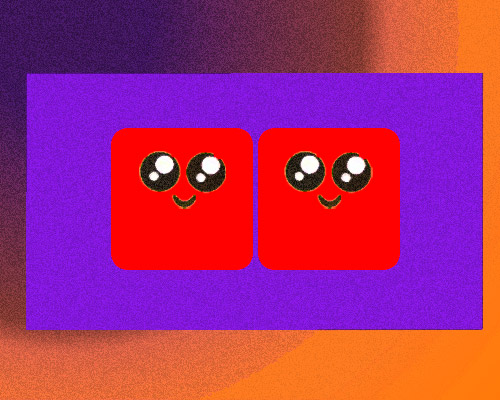
Para alinharmos as duas caixas vermelhas lado a lado no centro da caixa azul, precisamos primeiro adicionar a propriedade “text-align:center”, na div container, no exemplo, a div caixa-azul.
.caixa-azul{
text-align:center;
width:400px;
height:100px;
padding:20px;
background-color:blue;
}
Em seguida adicionamos a propriedade “display:inline-block” nas divs que queremos centralizar, retire a propriedade “margin:0px auto”, pois ela não vai fazer nada, certifique-se que não tenha a propriedade “float” nos elementos que você quer centralizar.
.caixa-vermelha{
display:inline-block;
width:100px;
height:100px;
background-color:red;
}
Veja o resultado:
Agora com 3 caixas:
4…
Mas Wilkier, se a div caixa-azul tem 400px, e a div caixa-vermelha tem 100px, por que não ficam alinhadas 4 divs na mesma linha?
Então meu caro padawan, isso acontece porque a propriedade “display:inline-block” faz com que a div se comporte como uma palavra em um campo de texto, como ela é agora uma palavra, aqueles benditos espaços e quebras de linha são interpretados, gerando um vão entre as divs, então isso:
<div class="caixa-azul"> <div class="caixa-vermelha"></div> <div class="caixa-vermelha"></div> <div class="caixa-vermelha"></div> <div class="caixa-vermelha"></div> </div>
Na verdade é isso aos olhos do “display:inline-block”:
<div class="caixa-azul"> (oi, eu sou um epaço)<div class="caixa-vermelha"></div>(oi, eu sou uma quebra de linha) (oi, eu sou um epaço)<div class="caixa-vermelha"></div>(oi, eu sou uma quebra de linha) (oi, eu sou um epaço)<div class="caixa-vermelha"></div>(oi, eu sou uma quebra de linha) (oi, eu sou um epaço)<div class="caixa-vermelha"></div>(oi, eu sou uma quebra de linha) </div>
Para resolver isso, ou nós removemos as quebras de linha e espaços, emaranhando todo o nosso código:
<div class="caixa-azul"><div class="caixa-vermelha"></div><div class="caixa-vermelha"></div><div class="caixa-vermelha"></div><div class="caixa-vermelha"></div></div>
Ou podemos comentar os espaços, mantendo indentação:
<div class="caixa-azul"><!-- --><div class="caixa-vermelha"></div><!-- --><div class="caixa-vermelha"></div><!-- comentário --><div class="caixa-vermelha"></div><!-- --><div class="caixa-vermelha"></div><!-- --></div>
E então, bingo, temos DNA de dinossauro, alinhamos as 4 caixas na mesma linha.
Bom pessoal, espero que tenham gostado, até a próxima!